|
| Originally we lost our turtle, but now we're losing our sheep... |
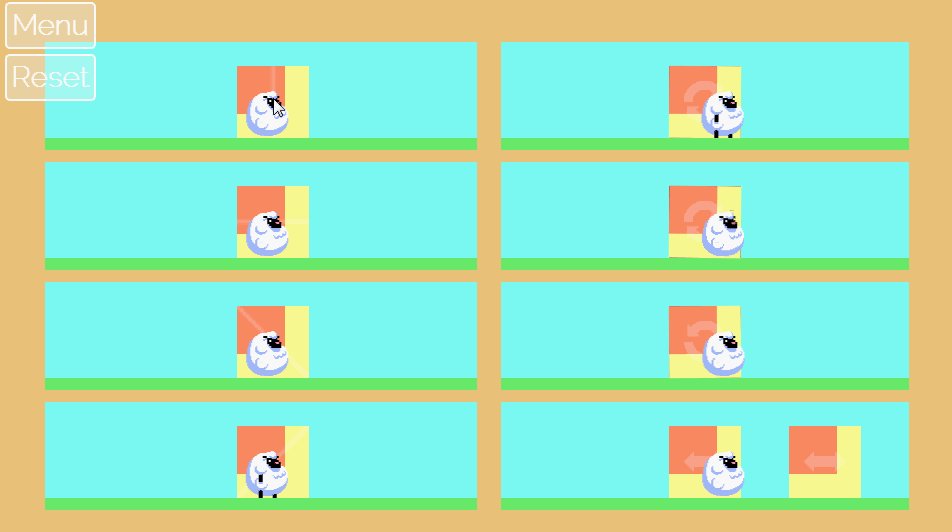
- Panels now transition on a tap or click, providing much better visual feedback as the level is changed.
- We also updated the appearance of movable panels, highlighting them with a dashed line instead of a different background color. This helps to separate the panels from the rest of the level art and make them appear more interactive.
- The hero is now a lost sheep instead of a lost turtle. We noticed that turtles always seem to know where they're going, so having a game about a lost turtle seemed too far-fetched.
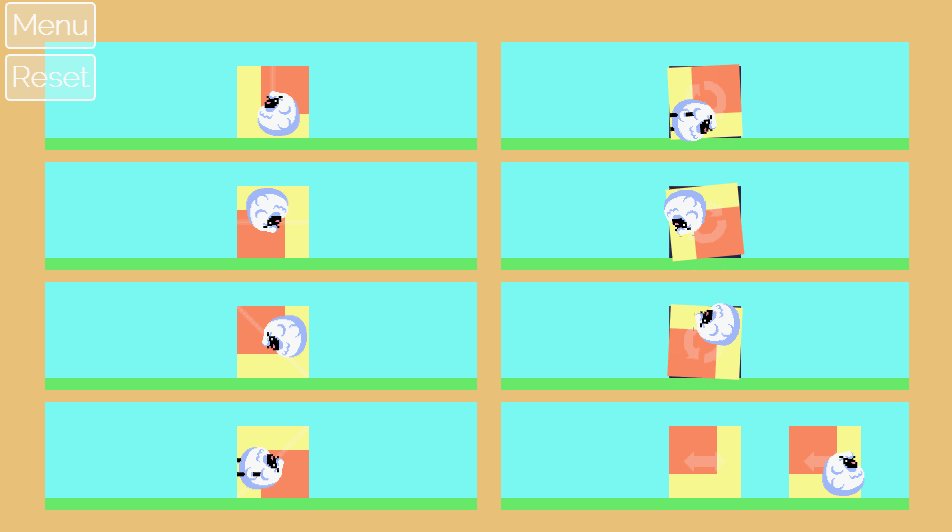
- Rather than shifting a panel into empty space, panels are now swapped with one another. This fixes some of our collision issues with the prototype wherein a turtle falling through empty space would collide incorrectly with an incoming panel's collision areas.
- The hero pauses at the opening of a level so the player is able to take in the scene and make decisions without having to catch up with a mindless careening sheep. The hero looks mildly excited about starting though, so don't keep him waiting too long..
- We made the level elements a bit larger. This should make the game easier to play and see on smaller mobile devices.
- Bouncy springs are still in, but we also added spikes, switches, and blocks to make things a little more interesting.
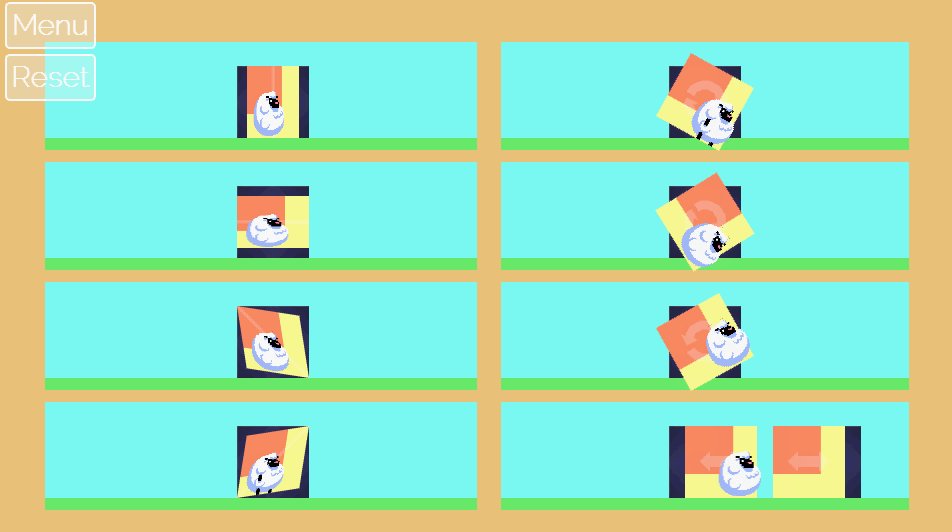
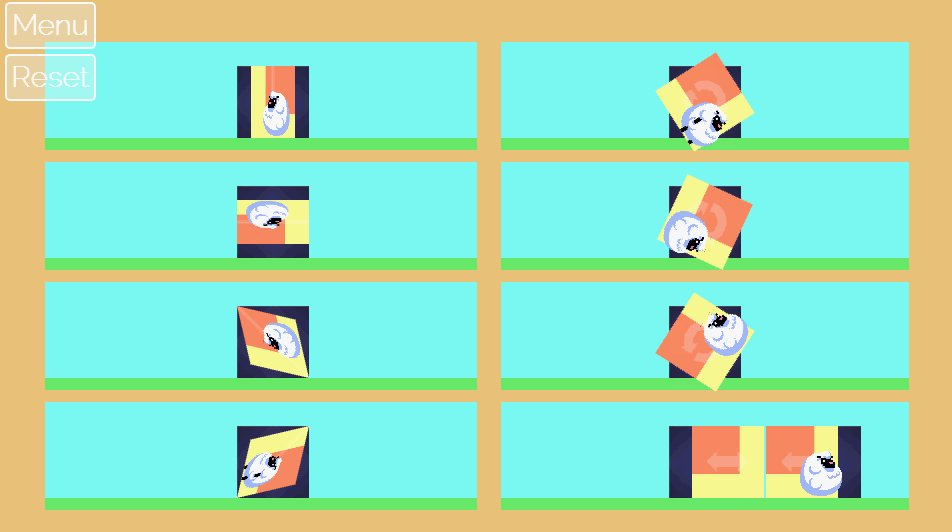
- We removed most of the affine transformations for this build, but they'll be in the beta. We're thinking that the initial 20 levels or so will focus on shifting and then we'll introduce reflections and rotations thereafter.
Start each level by tapping the sheep, and once he's in motion, tap the movable panels to get the key and make it to the exit. Check out the progress and let us know what you think!